|
自製相片的焦點(模糊背景) |
|||
|
0. 介紹與說明 |
|||
|
當攝影師在拍攝相片時,通常為了要突顯出主角的重要性,會刻意要求相片中的主角站立於相機的鏡頭前,以便能和背景有較大的距離(景深),進而產生模糊背景的效果。
在 PhotoImpact 中,即使一張普通的相片(沒有事先做好景深的設計),我們也只需要利用套索工具和高斯模糊的效果,就能達到相同的效果,有時效果甚至比拍攝出來的更好呢! |
|||
|
|
|||
|
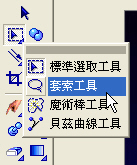
2. 點選套索工具( 屬性工具列中,使用「新建」或「增加」模式皆可 )。 |
|||
|
|
|||
|
3. 接下來要將小朋友給選取出來,故可在小朋友的身上任一個邊緣,點一下滑鼠的左鍵,然後取適當的距離,慢慢沿著身體邊緣進行選取的動作。 |
|||
|
|
|||
|
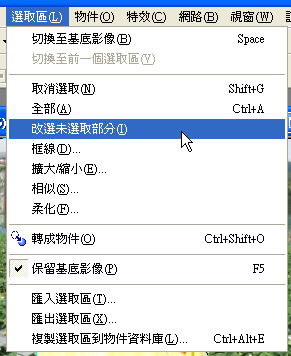
4. 執行「選取區 / 改選未選取部份」的功能表指令。 |
|||
|
|
|||
|
5. 步驟 4 後,其結果如下圖所示。此時,您選到的區域已經變成是人像的外圍部份了。 |
|||
|
|
|||
|
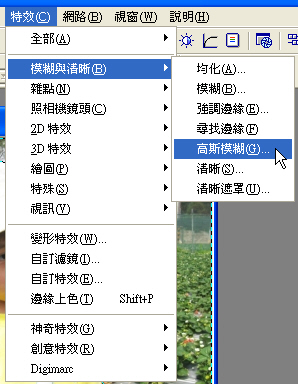
6. 執行「特效 / 模糊與清晰 / 高斯模糊」的功能表指令。 |
|||
|
|
|||
|
|
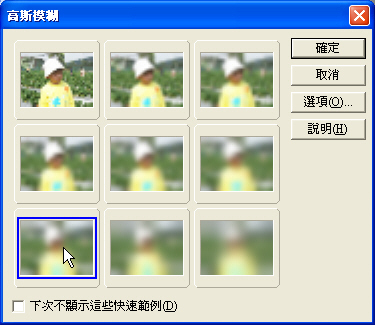
7. 在高斯模糊視窗中,選擇最左下方的效果,按「確定」。 |
||
|
|
|
||
|
|
8. 將兩個圖層合併後,最後結果如下圖所示。 |
||
|
|
|
||
|
|
9. 小筆記 |
||
|
比較下面兩張影像,左圖是未經過處理的原相片,而右圖則是處理後的結果,我們可以發現,小朋友背景的部份經過模糊後,整個影像的重心很自然地就會擺在主角(也就是小朋友)的身上了。 |
|||
|